Widgets
The checkout widget is an all-in-one solution to accept payments anywhere on the web! The html widget is the simplest way to start selling products as it works seamlessly on any website and takes only minutes to set up.
The widget is added to a page by adding a short code snippet anywhere to a page, and supports
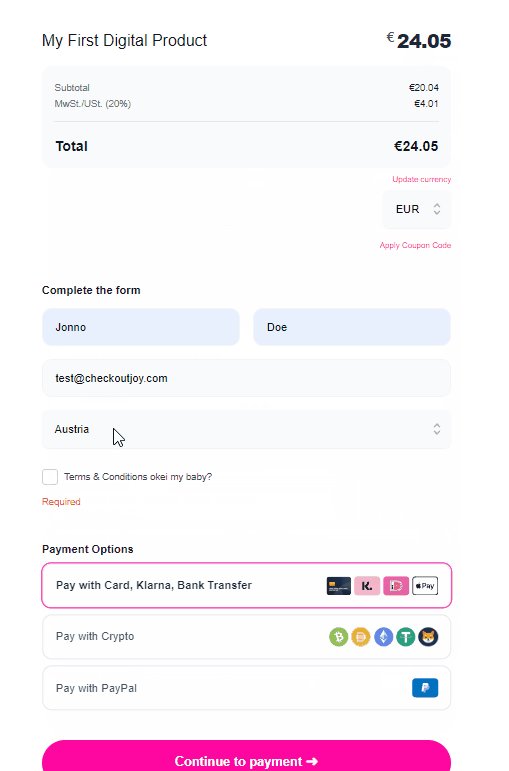
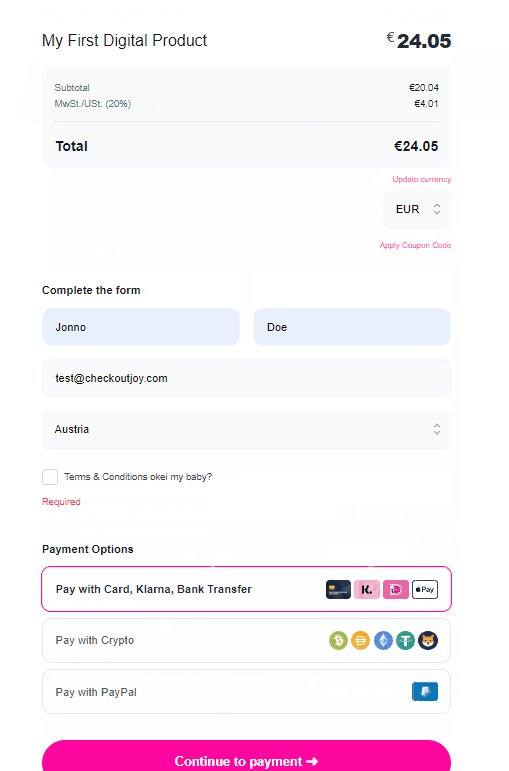
- Multiple currencies - if enabled the cart is automatically converted to the customer's local currency
- Automatic Sales Tax and Invoicing through Quaderno
- Multiple payment options
How does it work?
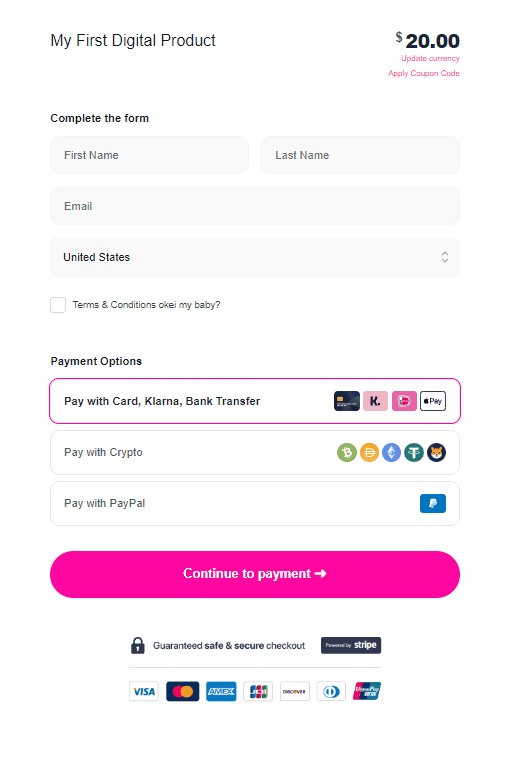
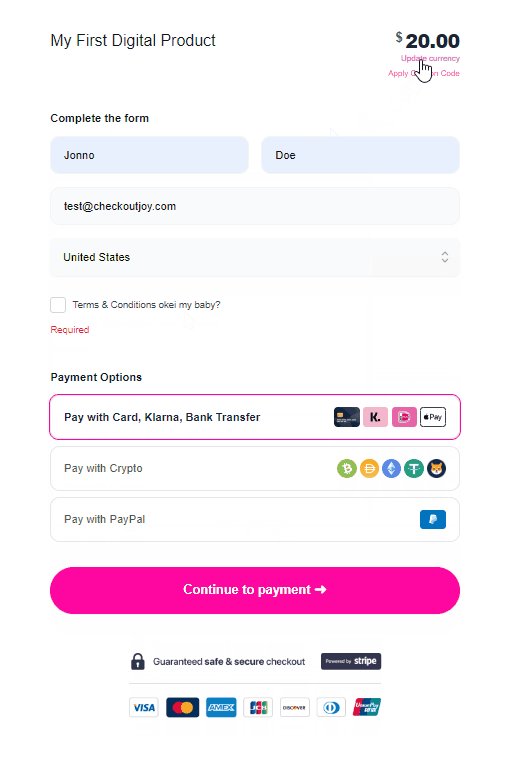
A widget is a standalone checkout form that can be embedded on any page and supports all of our features and supported payment processors. This means that you can set up a checkout form for any product and embed it anywhere on your website using a small code snippet.
The widget is configured in the CheckoutJoy Dashboard (opens in a new tab) and added to a page by adding a unique code snippet to a page. Common configuration parameters include the product to sell, the form fields that the customer must complete, and the payment methods that are available to the customer.
When the page loads, the widget fetches its configuration and renders the checkout form on the page. The widget can either be rendered inline as part of the page, or as a popup linked to a button or link. When configured as a popup, the widget displays as a modal popup when a button or link is clicked.

A Success Redirect URL can also be specified so that the customer is redirected to a thank-you page when the payment is completed.
Setting up a Widget
Create a widget by going to the Widgets (opens in a new tab) page in the CheckoutJoy dashboard and completing the setup wizard.
The easiest way to complete the setup is to start at the left (General Settings), and working your way through each
tab on the configuration screen. The last tab of the configuration is the Embed tab which has the unique
code snippet to add to your website.
Layout Options
There are three ways to add the widget to a page:
- Inline - the widget renders inline with the page, so it looks as if it's part of the page
- Popup with existing button - the widget is connected to an existing element on the page, any button, link, image etc. When someone clicks this button, the widget displays in a popup.
- Popup with generated button - the widget generates a "buy now" button on the page, and when clicked the widget displays in a popup.
If you don't want the inline option, we recommend using the Popup with existing button option as this will fit in best with the styling of your website. You do however need to be able to add/edit the button to a page on your website, and have access to either the HTML ID tag of the button, or the HTML Class tag. If that is not possible, then we'll try finding the element by using the button text.
Example
Here's a quick example of adding an inline widget to a Kajabi page.
Embedding the Widget on a Page
Each widget has a unique code snippet to add it to a webpage.
Depending on the layout option of your widget, the code snippet is added to different places on a page:
| Layout Option | Script Positio |
|---|---|
| Inline | Place the embed script where you want the widget to display. |
| Popup with existing button | This option connects the widget to an existing button on your website, which means that you can use any button, link, heading etc. to trigger the widget as a popup. |
| Popup with generated button | This option generates a call-to-action button for you, which means that you should put the script where you want the button to display |
The short code includes a script that fetches the configuration and renders the widget.
<div id="w_ko09nemij"></div>
<script src="https://api.checkoutjoy.com/v2/widgets/bW9sbGllOmtvMDluZW1pag==/bundle"></script>A widget can be added multiple times to a website on different pages. You can even combine multiple widgets on the same page by adding each widget's unique embed code to the page. The only limitation is that a widget can only be added once to a specific page.
Adding the widget to a page doesn't affect the styling or functionality of that page, so there is no risk when adding the script code to a page.
Here's an example of adding a custom code section to a page in Kajabi:

Updating the Widget Configuration
A widget can be updated at any point by changing the configuration on the Widgets (opens in a new tab) page and saving the changes. Changes to a widget's configuration will take effect immediately after the new settings are saved.